GeneratePress Review 2021 - A Performance Focused WordPress Theme
Last updated on May 1st, 2021
Here in GeneratePress review, we'll talk about 3 major things.
1. WordPress sites 3 common causes of poor user experience. This's based on our 6 years of experience building WordPress sites. Here we'll discuss common problems (sooner or later you'll encounter) when improving user experience of your website.
2. GeneratePress theme as a solution. We'll explore how this theme works and how it eliminates majority of the difficulties in improving user experience of your website. We'll analyze GeneratePress speed and performance metrics (using GTMetrix and Pingdom tool) and its Core Web Vitals score (using Google Lighthouse). We'll walk you through the latest features of the theme and share ideas on how they can be helpful.
3. Finally, we'll give you our honest opinion regarding the question: Is GeneratePress worth your $49.95? We'll see if this theme best fits your requirements.
Before we jump in, we want to let you know that this isn't a paid review. We're in fact using Enfold theme when developing client websites. You may know why from Enfold theme review here. This's really the first time we've used GeneratePress, so all positive stuff we'll include here in GeneratePress review will be based on our experience using the theme. Let's start!
Summary
WordPress Websites 3 Common Cause of Poor User Experience
GeneratePress, A Lightweight & Fast Multipurpose WP Theme
GeneratePress Speed and Performance Metrics
GeneratePress Features and Functionalities
Bonus Guide: Steps to Install GeneratePress Free and Premium
Wrapping Up GeneratePress Review
WordPress Websites 3 Common Cause of Poor User Experience
Lots of WordPress projects we've handled before we're having a hard time improving user experience. Here are the common reasons.
First, they're using a slow and/or unreliable server. Did you know that your web host should respond in less than 600ms right after the main document request? Also, your web host uptime shouldn't be less than 99.90%, if it is, we're suggesting you switch to another web host provider. Those are rules of thumb when choosing the right web host for your website.
When choosing a hosting plan, you should determine the right server specifications you may need. CPU, RAM, storage, and bandwidth isn't only the variables to consider. You should also consider I/O (disk I/O) speed. Some web hosting services offer high CPU and RAM capacity but limit I/O. Having a fast processor but always on idle (waiting for the disk to return something) doesn't make sense. Web hosts rarely tell their customers about the I/O usage limit (unless you ask).
So here are our tips. Study how busy your website. Analyze your traffic so you can decide the specs (including I/O speed) you'll need. If you have a very busy website (let's say 1000 to 10,000 visitors in 1 hour), then invest in web hosting with SSD storage (where I/O speed will be around 500mb/s).
Second, they're using a WordPress theme that is not optimized for speed. Still, they're the developer's all-time favorite, they're easy to use (loaded with tons of features such as drag-and-drop page builder) and look elegant. The problem rise once the already developed website tested its speed and performance. Most often, audit result is frustrating. Seems like we forgot one of the most important aspects when building a website -- user experience.
Last but not least (because most often this's the reason why your WordPress website's doing poorly in terms of user experience). Using tons of unnecessary plugins. We've experienced handling a WordPress website having 30+ active plugins, some are outdated, some don't have technical support, and some are not even tested in the WordPress version they're using. Fixing conflicts between plugins is pain in the head, and it will consume much of your time and energy. One tick of a setting, some part of the website may crash. The setup is too complicated that it's better to build a new website rather than improving the existing one.
Here's another downside of using many plugins. Each of them has its own set of resources (HTML, JS, CSS, etc.). Most of those resources will be loaded (even if don't need to) within your website, on every page, every time. The result is a slow page load and a laggy website. Poor user experience.
Why we even have to address these issues regarding poor user experience? It is because Google already updated their ranking signals -- adding Core Web Vitals into the game. Core Web Vitals, a subset of Web Vitals, are Google's new set of performance metrics that focuses on improving user experience -- loading, interactivity, and visual stability.
If you own a website, start now improving its Core Web Vitals. If you're a WordPress developer (like us), better start looking for a theme that already applies Core Web Vitals principles for your next web project.
GeneratePress, A Lightweight & Fast Multipurpose WordPress Theme
Downloaded 2.8 million times and counting, having 5-star rating reviews from 1000+ customers, having 300,000+ active websites, introducing GeneratePress!

GeneratePress is a free WordPress theme developed by Tom Usborne. This's a multipurpose theme that focuses on speed and usability -- rich in feature yet maintains a light foundation.
Good news for WordPress developers who modifies theme in code level. GeneratePress source code has been independently reviewed by leaders from WordPress community -- making sure the theme uses the latest and most stable coding standards. So by default, the code behind this theme is stable, secure, and optimized.
The theme developer also has the principle of building website with the smallest footprint possible. If it's not needed, then the theme won't load it (including jQuery). This eliminates render-blocking issues (one of the common reasons for slow loading websites).
Accessibility (one of the Core Web Vitals category) has been considered while developing the theme. GeneratePress follows WCAG 2.0 standards -- making sure no one is left out when browsing a website.
GeneratePress uses WordPress default page builder -- Gutenberg, which gives you more control over creating your content. If you still want to use your favorite page builder (Elementor, Beaver Builder, etc.), you can. This theme is so well written that third party page builder's completely compatible.
GeneratePress premium plugin extends the theme, adding more functionalities to help you build your website much easier.
GeneratePress Review - Speed & Performance
Did you know? 2 main factors that affect the loading speed of your website are page size and number of requests. The smaller the page size and the fewer the requests, the faster your website will load.
How fast is your WordPress website? There are lots of variables to consider. In fact, you can use free auditing tools, available online, to test performance of your website. As of now, we're using Google PageSpeed Insights to check how well our website performs. But here in GeneratePress review, we'll use new set of auditing tools -- Pingdom, GTMetrix, and Google Lighthouse to analyze GeneratePress much better.
Right after activating the theme, without tweaking a setting, we tested its speed using the auditing tools we've state above.
GeneratePress Review - Pingdom Tool Test Result
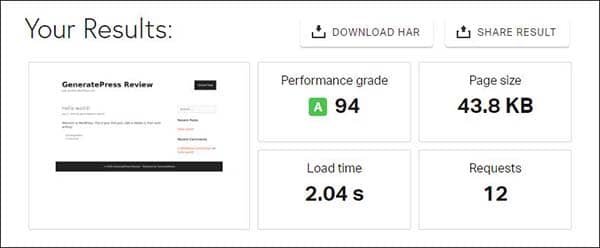
Pingdom tool is one of the most known auditing tool developer use to analyze website load speed. It identifies which area of your website is fast, slow, too big, etc.
GeneratePress overview score from Pingdom tool.

Performance grade: 94
Load time: 2.04 seconds
Page size: 43.8 kb
Requests: 12
Impressing result right? Take note that we haven't yet set up any caching plugin here. You'll see from the result how small the page size is and how few HTTP requests are. This's because GeneratePress already combined and minified JavaScript and CSS files.
As you add more plugins and content, these scores will change. What important is, you know that you've started from a fast foundation before you start adding content, plugins, and modify your website.
GeneratePress Review - GTMetrix Test Result
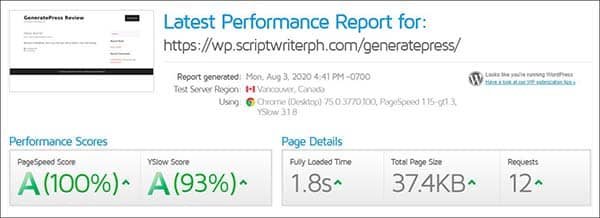
GTMetrix is also a popular performance testing tool online developed by Carbon60. GTMetrix primarily checks the following: Minify JS/CSS, Content Delivery Network (CDN), Expires headers, and number of HTTP requests.
GeneratePress overview score from GTMetrix.

PageSpeed score: A (100%)
YSlow score: A (93%)
Fully loaded time: 1.8s
Total page size: 37.4kb
Request: 12
The good thing about having more than one auditing tool is you can validate the score. Especially the page size and the number of requests.
GeneratePress Review - Google Lighthouse Test Result
Your website should be built for the modern web experience. As we've stated earlier, Google already added Core Web Vitals as a ranking signal.
To increase your Core Web Vitals score you must improve the following areas of your website: Performance, Accessibility, Best Practices, and SEO.
Let's have a bit of introduction to Google Lighthouse.
Google Lighthouse is an open-source, automated tool for improving web page quality. It focuses on measuring how well your website supports your users. If your goal is to give your users the best possible experience while surfing your website, then lucky you, because you have the same goal with Google Lighthouse. What you'll get when you audit your website with Lighthouse are detailed instructions on how you can improve the overall user experience within your website so it'll be more engaging. Those steps you can follow to increase your Core Web Vitals score.
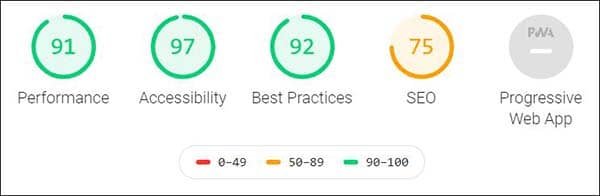
GeneratePress overview score from Google Lighthouse.

Performance: 91
Accessibility: 97
Best Practices: 92
SEO: 75
GeneratePress developers already consider the three pillars of page experience -- loading, interactivity, visual stability -- or simply the Core Web Vitals. It will really save you lots of time and effort in terms of improving your website's overall user experience.
You'll notice that SEO score's kinda average. It's simply because we haven't yet done anything about content and technical SEO.
PWA analysis is also vital for checking and validating aspects of a Progressive Web App.
That's all for GeneratePress speed and performance review. Now let's checkout GeneratePress features and functionalities!
GeneratePress Review - Latest Features & Functionalities
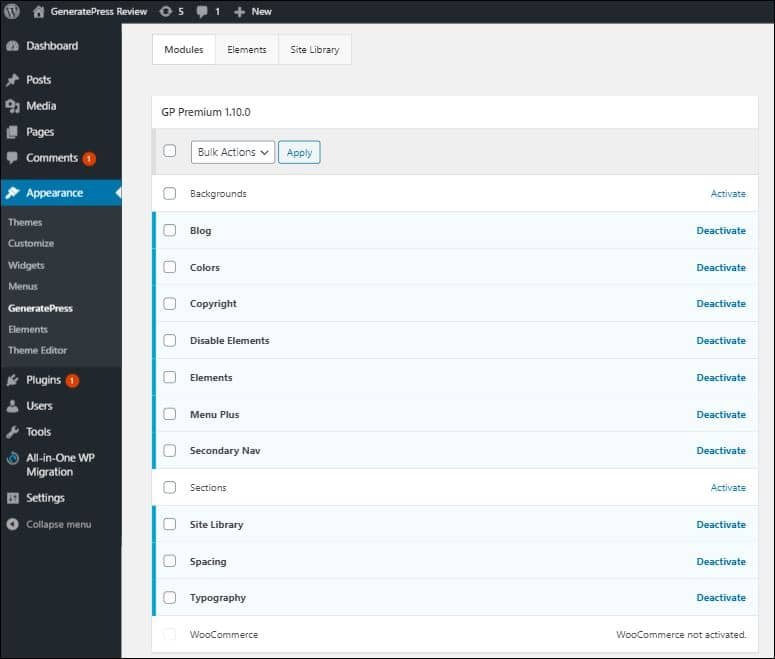
Modular Framework
GeneratePress modules can be enabled or disable; only required resources from enabled modules will be loaded within your website.

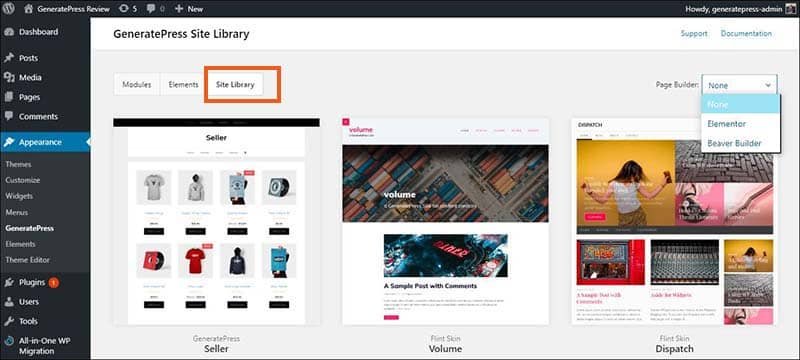
Site Library (Premium)
These are importable premade demo websites. Choose from 54 (and counting) GeneratePress unique templates!
To view all available demos, go to GeneratePress options page then navigate to Site Library tab.

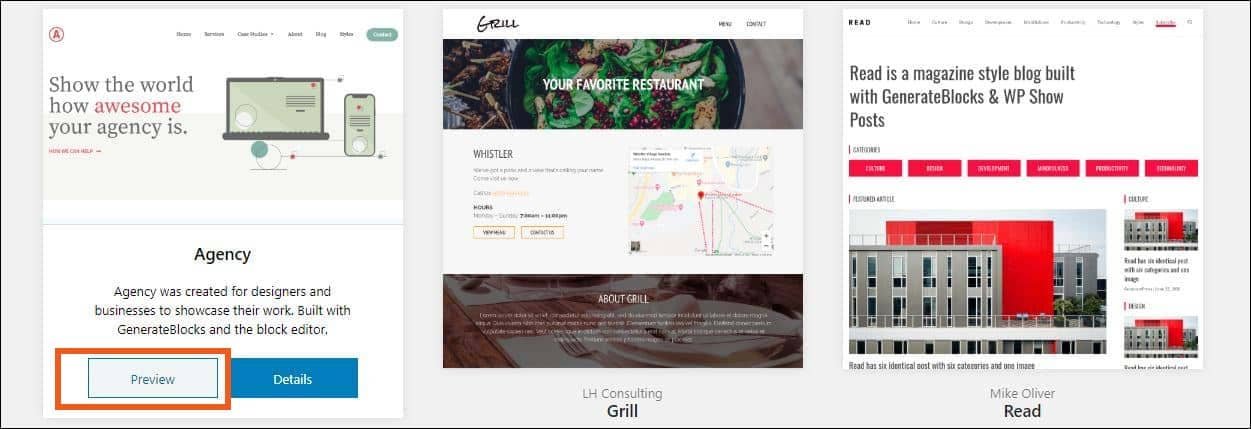
To preview a demo site, hover your mouse cursor to your chosen template and click Preview.

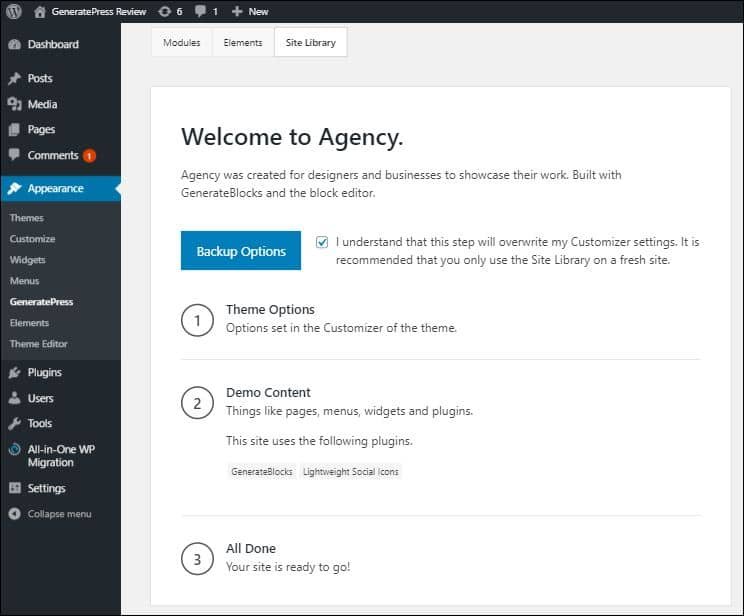
To import a premade demo template, go to Details of your chosen demo and check "I understand that this step will overwrite my Customizer settings". As GeneratePress suggests, only use Site Library on a fresh website.
Hit Backup Options button. Your browser will automatically download a JSON file (containing your site settings).

Next, click the Import Options button. Then, check "I understand that this step will add content, site options, menus, widgets, and plugins to my site.".
As GeneratePress stated, you can no longer revert back automatically after the import process.
Finally, click Import Content button. GeneratePress will download and restore content within your website in few seconds. Now visit your site and enjoy!
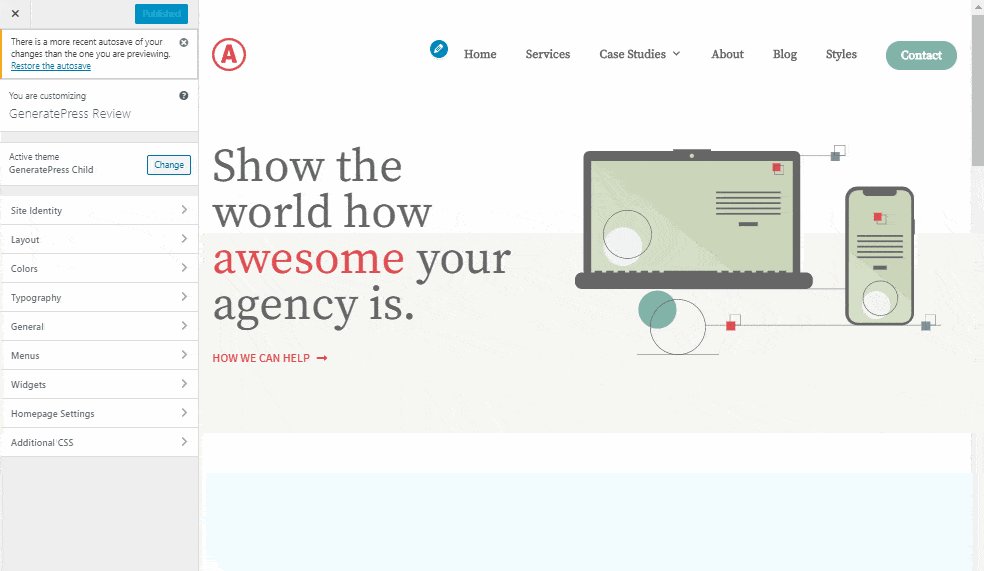
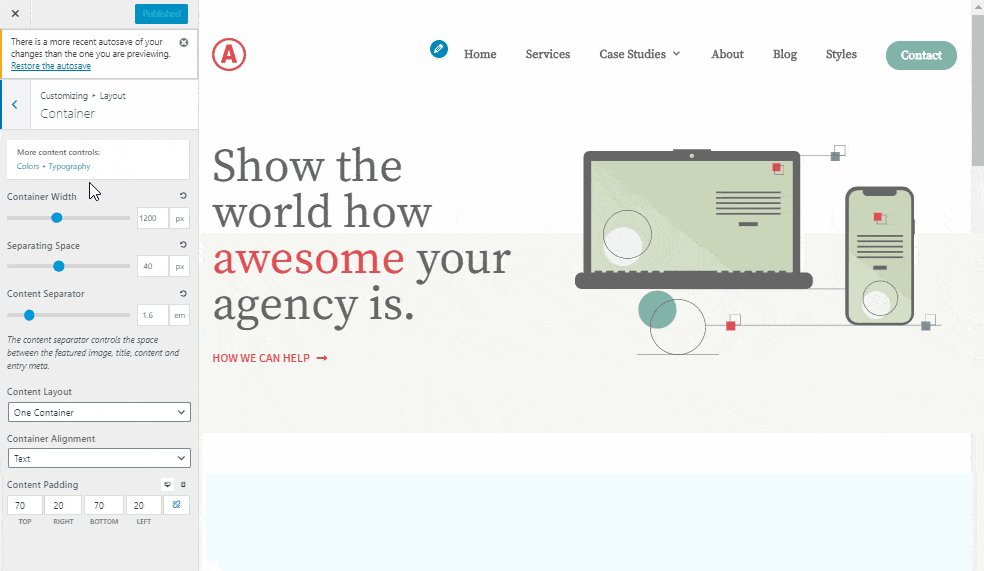
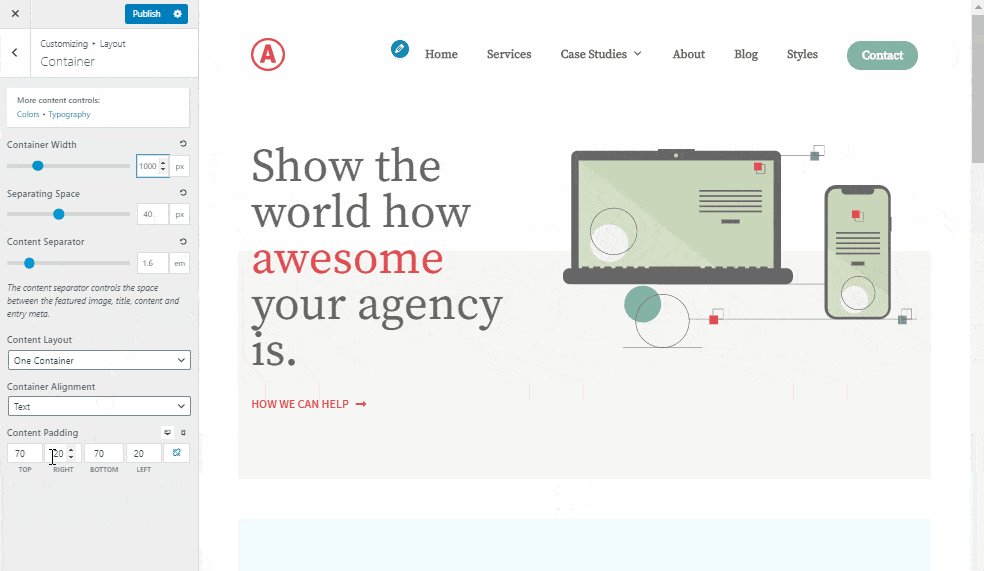
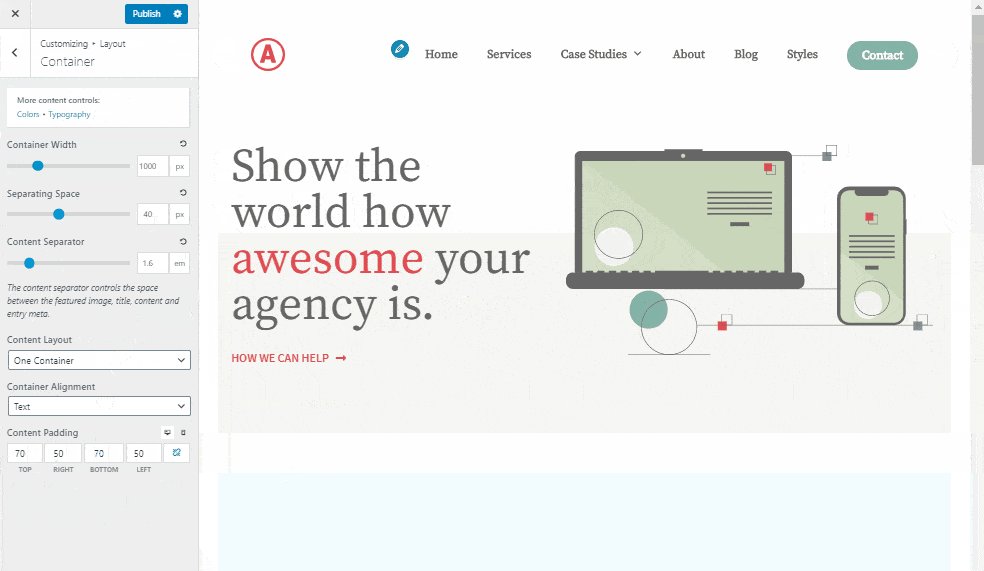
Real-time Customizer
Real-time changes to the design of your website. Here's a quick demo.

Container width and spacing (margin/padding) will be applied across pages for consistency.
Other settings (Colors, Typography, Additional CSS, etc.) are also real-time.
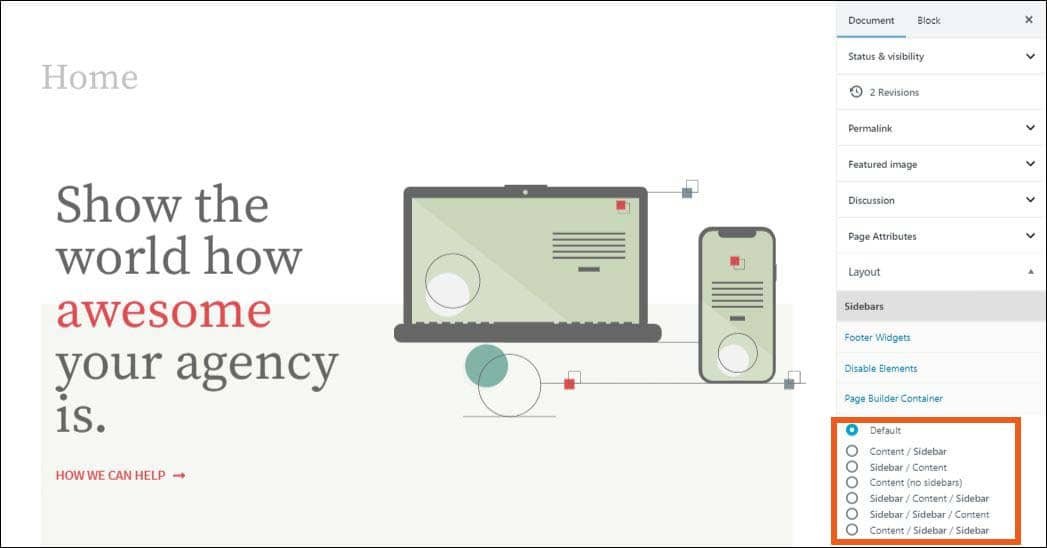
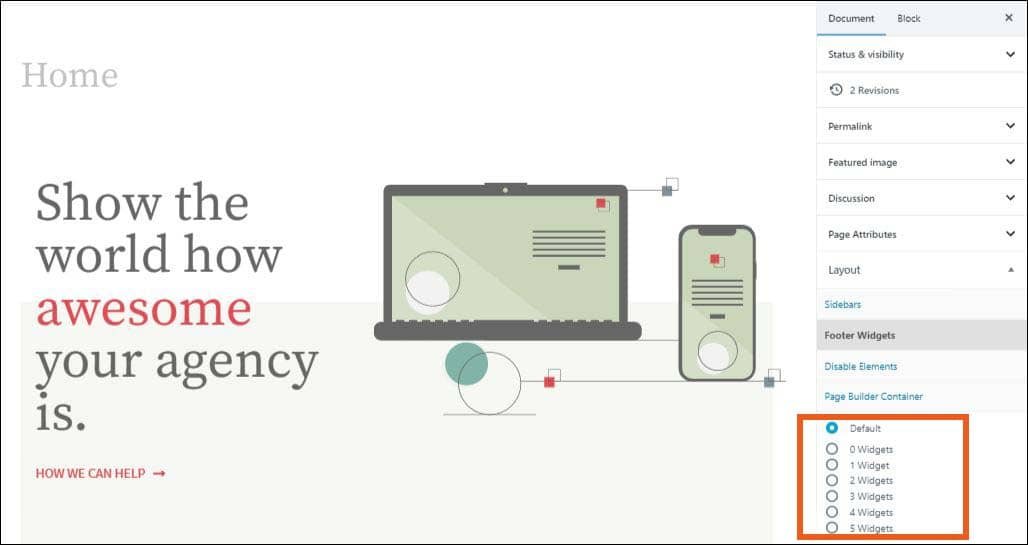
Advanced Customization Options
Dynamically customize certain pages and posts layout.
Select sidebar layout for certain pages and posts.

Decide the number of widgets to show for each page and post (from 0 or nothing up to 5).

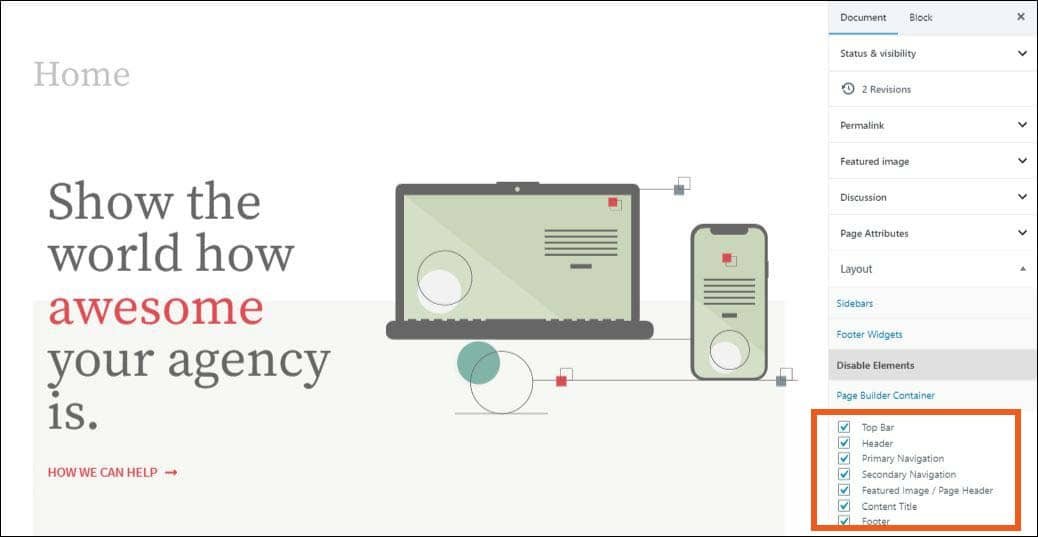
Disable elements (Top Bar, Header, Primary Navigation, Secondary Navigation, Featured Image / Page Header, Content Title, Footer) on certain pages and posts.

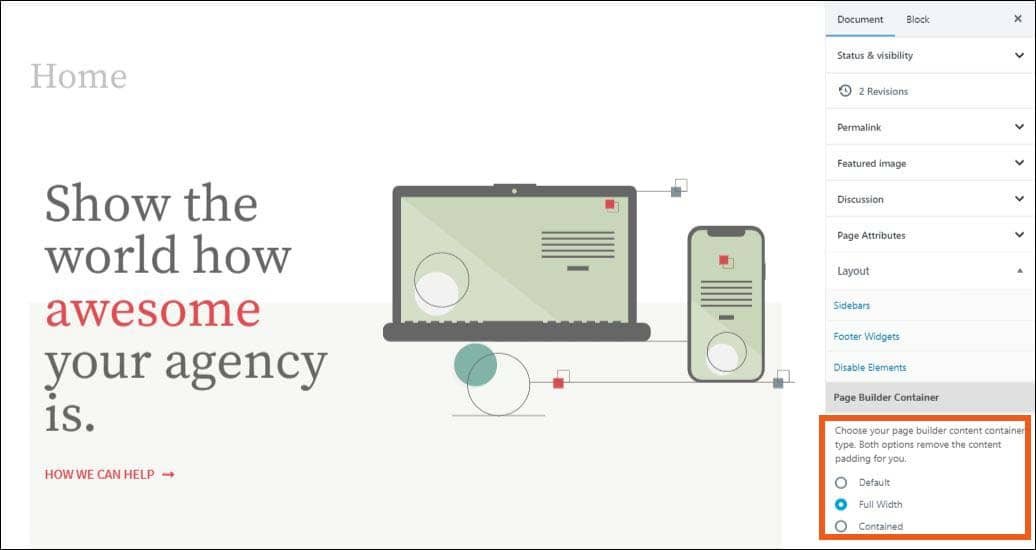
Choose your page builder content container type.

Hooks Element (Premium)
Here's the coolest thing we've ever discovered when playing around with the theme. Let's say you want to add a greeting message on your website for logged-in users only. You want it located at the topmost (before the header) of your website. Not only that, it should be visible on the home page only. Pretty complicated right? Yeah, maybe for other themes. But in GeneratePress, using Hooks Element add-on, it can be done in a couple of minutes.
GeneratePress leverages the use of WordPress Hooks API. The goal of this add-on is for us to add custom content into various areas of the theme. Refer to GeneratePress hooks visual guide here for guidelines of where all the hooks are located.
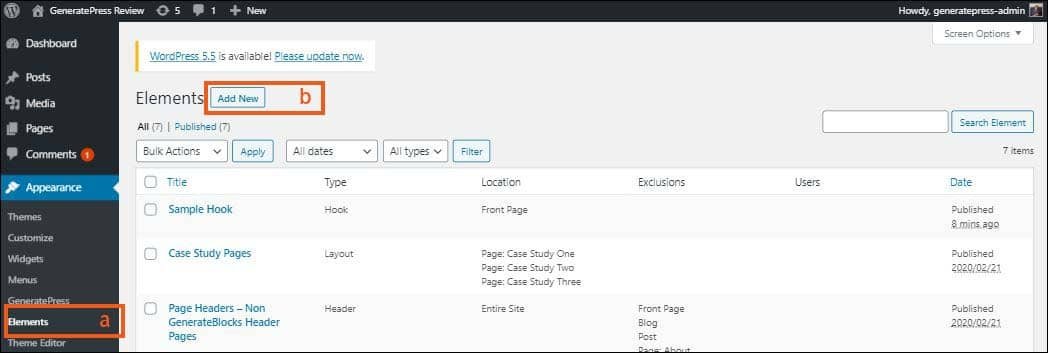
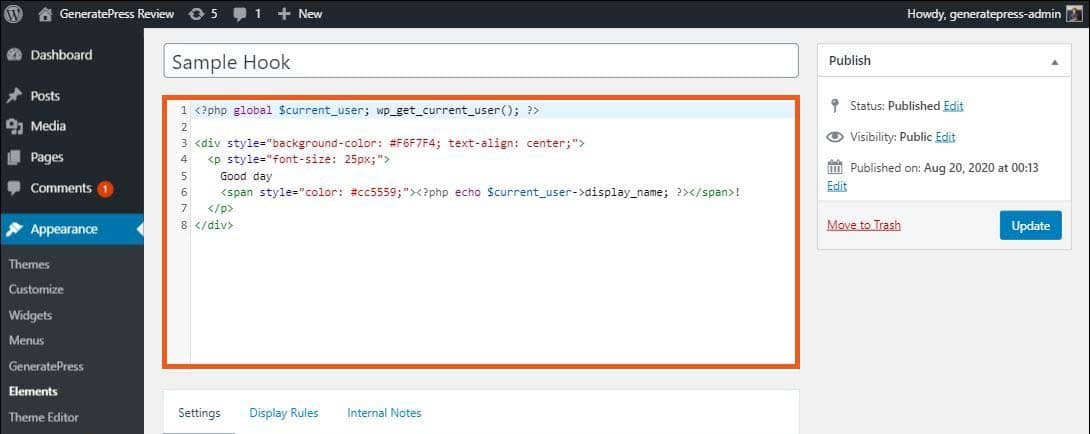
To add a new hook, go to Elements and click the Add New button.

Add your custom code (it can be a combination of HTML, CSS, JavaScript, and PHP).

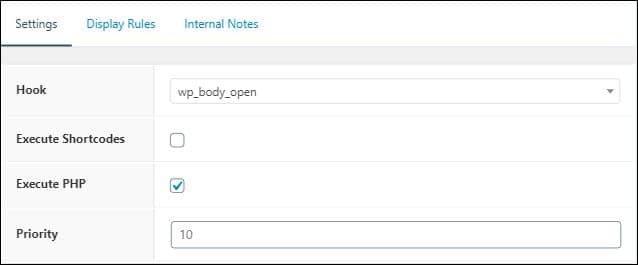
Hooks Element Settings

A. Hook - a select area where your code will be executed (we'll select wp_body_open to execute the code right after the body tag).
B. Execute Shortcodes - check this if you'll include a shortcode in your hook.
C. Execute PHP - check this if you'll include PHP code in your hook.
D. Priority - set priority of your hook (useful when you have multiple hooks in the same area).
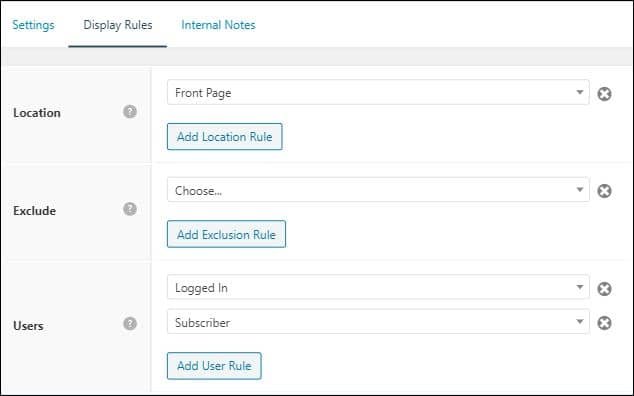
Hooks Element Display Rules

A. Location - select posts or pages your hook will be located (we'll select Front Page).
B. Exclude - select posts or pages your hook will be excluded.
C. Users - select user status (e.g Logged In) and user roles (e.g. Subscriber) your hook will be available.
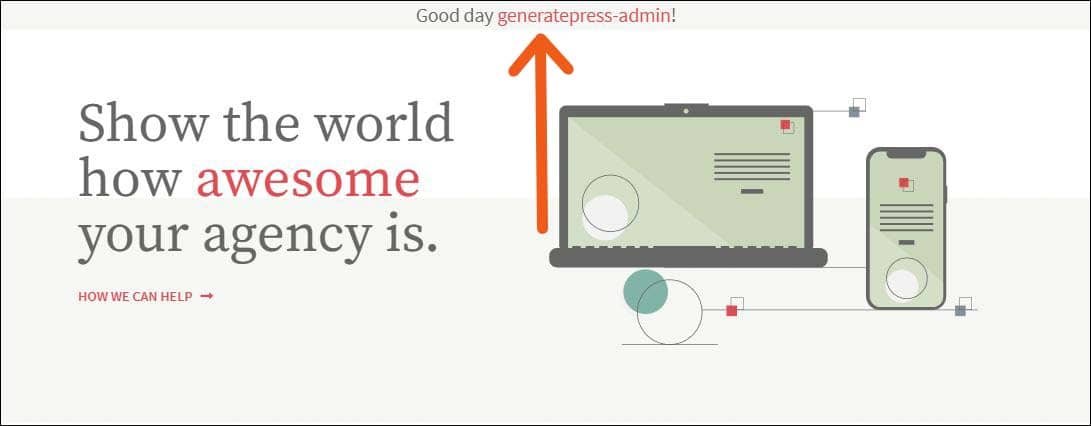
Now publish your hook and check the result.
Here's what it looks like on our end.

Other things you can do with GeneratePress Hooks Element is adding tracking scripts (e.g. Google Adsense, Google Tag Manager, Facebook Pixel) easily.
Other Vital Features Of GeneratePress
Supports page builders such as Elementor and Beaver Builder. Do you still want to use page builders such as Elementor and Beaver Builder? Just install them, they're completely compatible with GeneratePress. In fact, some of the importable demo sites use Elementor (12 in total as of now) and Beaver Builder (5 and counting).
Translation Ready (supports multiple languages). GeneratePress translations handled through WordPress.org. When a language reaches 95% approval, the theme will be fully translated for you.
Extensive Documentation. Check out GeneratePress documentation to learn more about the theme.
Support Forum. Having an issue and need help from theme developers? Just go to GeneratePress support forum and create your ticket (You must be logged in to create a new topic).
A bonus guide for you here in GeneratePress review. Installing GeneratePress premium kinda unique -- you install it as a plugin. Below we've also added steps on "activating GeneratePress modules" as well as "activating GeneratePress license key".
Install GeneratePress Free
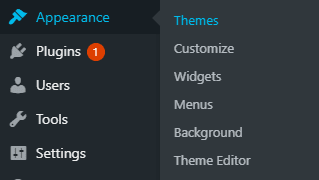
From WordPress dashboard, hover your mouse cursor to Appearance and click Themes.

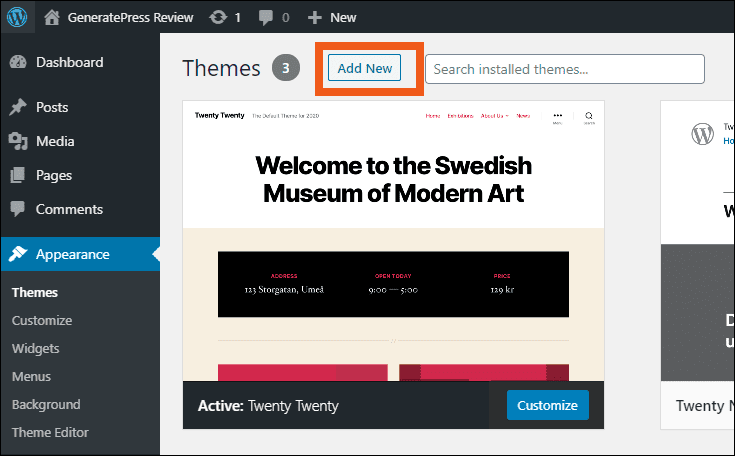
Click Add New button.

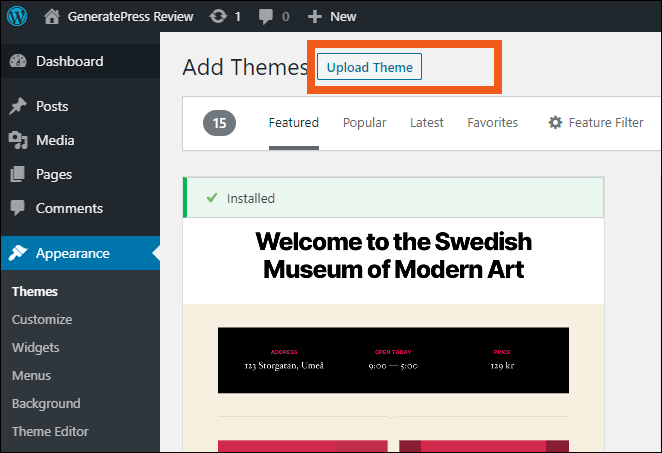
Click Upload Theme.

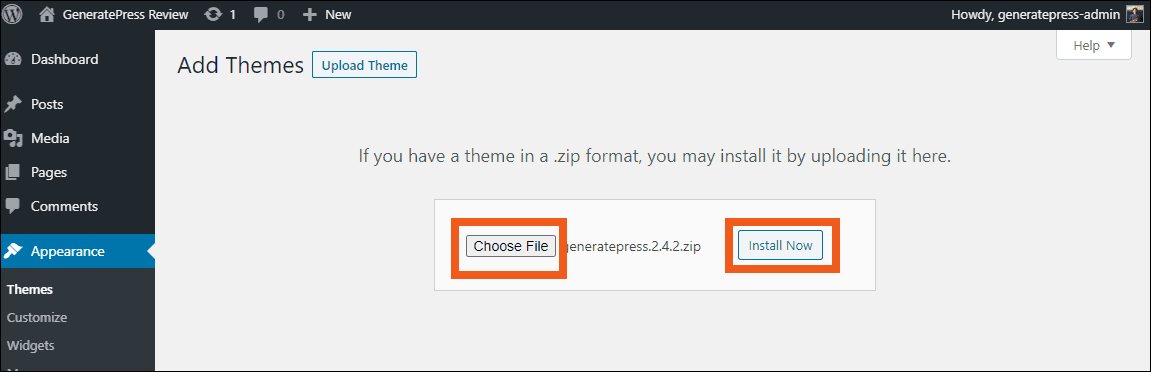
Tap Choose file button, find and select GeneratePress zip (generatepress.2.4.2.zip) that you've downloaded.
Hit the Install Now button.

WordPress will unpack and install GeneratePress zip in a few seconds. After installing GeneratePress DON'T ACTIVATE it yet. We'll create a GeneratePress child theme first, that one we'll activate, now go back to Themes again. You should see GeneratePress theme displayed in the Themes list.

Now let's download GeneratePress child theme here.
Again, click Add New, click Upload Theme, find and select GeneratePress child zip (generatepress_child.zip).
Hit Install Now.
It's required for a child theme to have a parent theme before you can install it. WordPress will check GeneratePress parent theme before installing GeneratePress child.
Go back to Themes upon installation. You should see GeneratePress child theme displayed in the Themes list.

Activate GeneratePress Child theme.
Install GeneratePress Premium
It's required for you to install and activate GeneratePress Free first before you can use its premium version.
Download GeneratePress Premium.
Login to GeneratePress here and go to my account.
Go to the Downloads section and download GP Premium.
Click the download button to save the file to your computer. The file should save as gp-premium.zip.
Add GeneratePress Premium to your website.
From WordPress dashboard, hover your mouse cursor to Plugins and click Add New.
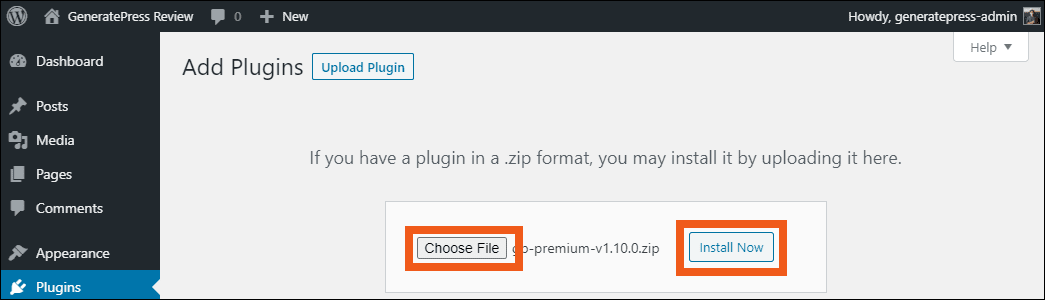
Click the Upload Plugin button.
Tap Choose file button, find and select GeneratePress premium zip (e.g. gp-premium-v1.10.0.zip) that you've downloaded.
Hit the Install Now button.

WordPress will unpack and install GeneratePress premium zip in a few seconds.
Activate the plugin.
Hover your mouse cursor to Appearance and click GeneratePress.
Now activate the individual modules you want to use on your site.
Activate your license key for automatic updates.
Get your License key.
Again, login to GeneratePress here and go to my account.
Go to GP Premium section and copy your license key (random string).
Activate Updates.
From WordPress dashboard, hover your mouse cursor to Appearance and click GeneratePress.

On the right side, there is a box labeled Updates.
Paste your license key into the license key field, and click the Save button.
GeneratePress Review - Wrap Up
Let's wrap up things we've learned here in GeneratePress review article.
We've identified WordPress websites common cause of poor user experience. 1. Using a slow/unreliable server. 2. Using a WP theme that is not optimized for speed. 3. Using tons of plugins. We've also learned that the 2 main factors that affect the loading time of a website are number of requests and page size.
We've conducted speed and performance tests using GTMetrix, Pingdom tool, and Google Lighthouse; analyzed how fast and lightweight GeneratePress is (even though no caching plugin has been set up). We've discovered that GeneratePress already applies Google's Core Web Vitals principle. Those are facts that make GeneratePress a solution, not just a theme.
$49.95 is a small amount of dime (compare to the price of other themes) you can spend to acquire GeneratePress. We purchased this theme and we think we're still going to purchase it even the price is double. That's how worth it GeneratePress is. Remember that you're not buying GeneratePress just to have a good theme. You're buying it to save tons of time and effort developing and improving your website.



Leave a Reply
You have any questions or suggestions? Experiencing technical issues?
Please drop a comment, we're willing to resolve any issues and improve our solutions. Let's have a personal and meaningful conversation. 😀